Youtube đang là mạng xã hội chia sẻ video lớn nhất hiện nay và đã rất nhiều người đã kiếm được rất nhiều tiền với những video mà họ đã đăng lên kênh youtube của họ khi video của họ được người dùng xem.
Bạn là người chuyên viết Blog và bạn có những video hướng dẫn đã đăng trên Youtube bạn muốn chia sẻ cả kênh của bạn chứ không phải là một video đơn lẻ trên website. Hôm nay Blog thủ thuật F4vnn sẽ chia sẻ cho bạn code chèn kênh Youtube và widget của Blog hoặc Website

Chèn kênh youtube vào website
Với cách chèn này các bạn chỉ cần chèn đoạn code sau vào nơi mà bạn muốn chèn vào Blog của bạn
<div style="padding: 8px; border: 1px dotted #35fcb7; word-wrap: break-word;"><br/>
<center>
<div class="section widget-group-no-name widget-container">
<div class="secondaryContent widget WidgetFramework_WidgetRenderer_Html" id="widget-92">
<script src="https://apis.google.com/js/platform.js" gapi_processed="true"></script>
<div id="___ytsubscribe_0" style="text-indent: 0px; margin: 0px; padding: 0px; background: transparent; border-style: none; float: none; line-height: normal; font-size: 1px; vertical-align: baseline; display: inline-block; width: 169px; height: 48px;"><iframe ng-non-bindable="" frameborder="0" hspace="0" marginheight="0" marginwidth="0" scrolling="no" style="position: static; top: 0px; width: 169px; margin: 0px; border-style: none; left: 0px; visibility: visible; height: 48px;" tabindex="0" vspace="0" width="100%" id="I0_1575734288628" name="I0_1575734288628" src="https://www.youtube.com/subscribe_embed?usegapi=1&channelid=UCLjDi90oLdTnuXH_hfi_LZA&layout=full&count=default&origin=https%3A%2F%2Fforum.vietdesigner.net&gsrc=3p&ic=1&jsh=m%3B%2F_%2Fscs%2Fapps-static%2F_%2Fjs%2Fk%3Doz.gapi.vi.bhOcwFwDeIQ.O%2Fam%3DwQE%2Fd%3D1%2Fct%3Dzgms%2Frs%3DAGLTcCOJfe4DZgiKgF8O-54xAnev8cqanw%2Fm%3D__features__#_methods=onPlusOne%2C_ready%2C_close%2C_open%2C_resizeMe%2C_renderstart%2Concircled%2Cdrefresh%2Cerefresh%2Conload&id=I0_1575734288628&_gfid=I0_1575734288628&parent=https%3A%2F%2Fforum.vietdesigner.net&pfname=&rpctoken=30275969" data-gapiattached="true"></iframe></div>
</div>
</div>
</center></div>Trong đó các bạn tìm đoạn sau
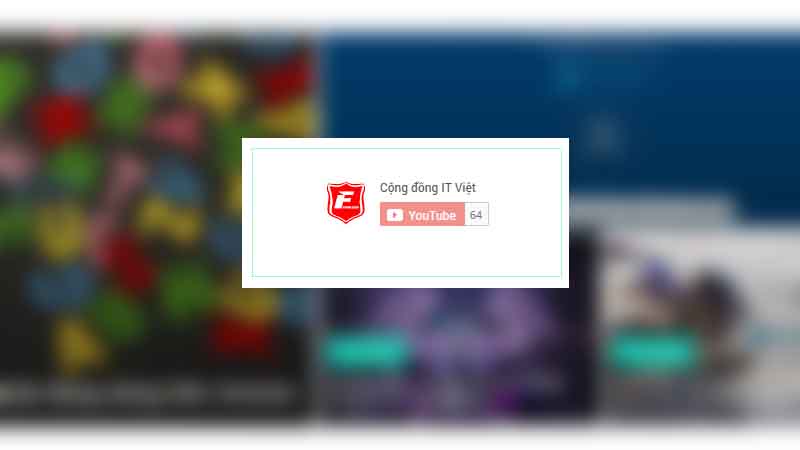
channelid=UCLjDi90oLdTnuXH_hfi_LZACác bạn thay UCLjDi90oLdTnuXH_hfi_LZA thành ID kênh Youtube của bạn. Sau khi bạn thay ID kênh của bạn vào nó sẽ hiển thị như thế này
Đối với đoạn code này các bạn có thể chèn vào Blogspot, WordPress hoặc những mã nguồn mở khác một cách rất dễ dàng và các cách làm cũng gần tương tự nhau

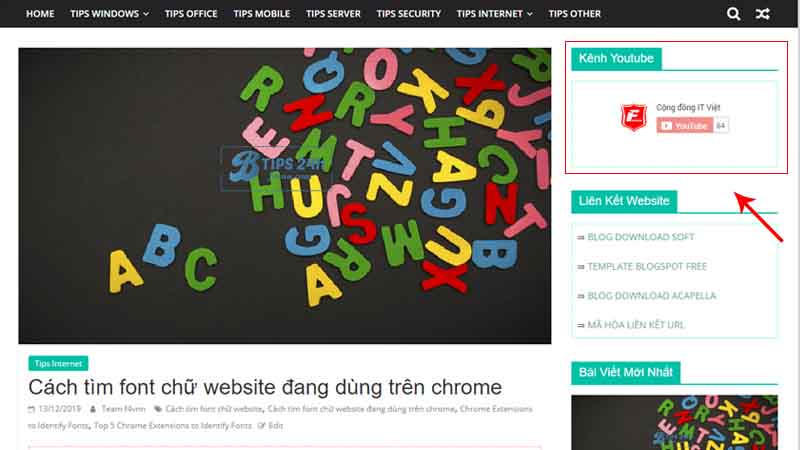
Từ đây về sau nếu có ai truy cập vào Blog hoặc Website của bạn thì họ sẽ nhìn thấy biểu tượng kênh Youtube của bạn trên đây. Khi họ thấy những video của bạn hay và hữu ích thì họ sẽ có hai cách để Subscribe kênh của ban. Một là họ truy cập vào kênh của bạn trực tiếp trên Youtube hoặc có thể trực tiếp Subscribe kênh của bạn ngay trên Blog, Website của bạn.
Đây là đoạn code ngắn và các bạn có thể tùy biến theo các phong cách riêng của bạn. Nếu các bạn có những cách nào hay và đơn giản hơn thì hãy chia sẻ nhé.
Xem thêm : Tại Đây
Blog Template Blogspot : Tại Đây
Blog Download Phần Mềm Free : Tại Đây