Nếu bạn đang sở hữu một diễn đàn làm bằng mã nguồn mở Xenforo 2 thì bài viết này là dành cho bạn, với widget dạng tab này sẽ tối ưu hóa không gian diễn đàn cho bạn rất tốt mà lại nhìn diễn đàn sẽ chuyên nghiệp hơn.
Cách làm widget dạng tab cho XenForo 2
Đầu tiên bạn cần phải cấu hình các widget bạn muốn trong các tab mà không thiết lập position (Viết xuống các widget key).
Bây giờ tạo một widget html và trong template đặt code bên dưới vào:
<div class="block">
<div class="block-container">
<h2 class="widget-tabs block-tabHeader tabs hScroller" data-xf-init="tabs h-scroller" data-state="replace" role="tablist">
<span class="hScroller-scroll">
<a href="url to the content"
class="tabs-tab is-active"
role="tab"
aria-controls="widget key 1">Tab title 1</a>
<a href="url to the content"
class="tabs-tab"
id="widget key 2"
role="tab">Tab title 2</a>
<a href="url to the content"
class="tabs-tab"
id="widget key 3"
role="tab">Tab title 3</a>
</span>
</h2>
<ul class="tabPanes widget--tab">
<li class="is-active" role="tabpanel" id="widget key 1">
<xf:widget key="widget key 1" />
</li>
<li role="tabpanel" aria-labelledby="widget key 2">
<xf:widget key="widget key 2" />
</li>
<li role="tabpanel" aria-labelledby="widget key 3">
<xf:widget key="widget key 3" />
</li>
</ul>
</div>
</div>
<xf:css>
.widget-tabs {
overflow: hidden;
.tabs-tab {font-size: 13px;}
}
.widget--tab .block-minorHeader {display:none;}
</xf:css>Các giá trị cần thay đổi là:
- “url to the content”
- “widget key 1”
- Tab title 1
- “widget key 2”
- Tab title 2
- “widget key 3”
- Tab title 3
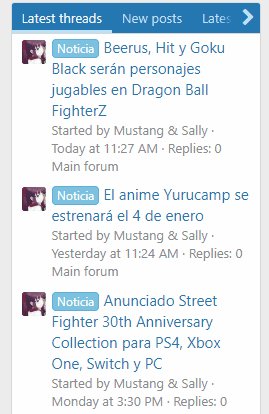
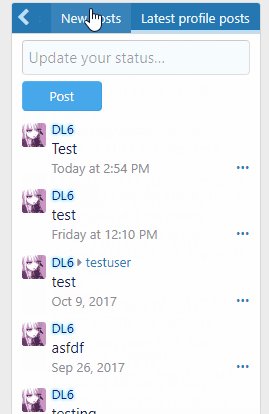
Trong ví dụ của của bài viết này là muốn hiển thị các chủ đề mới nhất, bài viết mới nhất và bài viết profile mới nhất, vì vậy thay thế các giá trị bằng một cái gì đó như thế này.
<div class="block">
<div class="block-container">
<h2 class="widget-tabs block-tabHeader tabs hScroller" data-xf-init="tabs h-scroller" data-state="replace" role="tablist">
<span class="hScroller-scroll">
<a href="{{ link('whats-new/posts/') }}?skip=1"
class="tabs-tab is-active"
role="tab"
aria-controls="tab_lastest_threads">Latest threads</a>
<a href="{{ link('whats-new/posts/') }}?skip=1"
class="tabs-tab"
id="tab_lastest_post"
role="tab">New posts</a>
<a href="{{ link('whats-new/profile-posts/') }}?skip=1"
class="tabs-tab"
id="tab_lastest_profile_post"
role="tab">Latest profile posts</a>
</span>
</h2>
<ul class="tabPanes widget--tab">
<li class="is-active" role="tabpanel" id="tab_lastest_threads">
<xf:widget key="tab_lastest_threads" />
</li>
<li role="tabpanel" aria-labelledby="tab_lastest_post">
<xf:widget key="tab_lastest_post" />
</li>
<li role="tabpanel" aria-labelledby="tab_lastest_profile_post">
<xf:widget key="tab_lastest_profile_post" />
</li>
</ul>
</div>
</div>
<xf:css>
.widget-tabs {
overflow: hidden;
.tabs-tab {font-size: 13px;}
}
.widget--tab .block-minorHeader {display:none;}
</xf:css>So sánh với đoạn code lúc đầu để làm ví dụ thay thế tương tự.
Bây giờ chỉ cần cấu hình widget key, tiêu đề, position, check option advanced mode option và lưu.
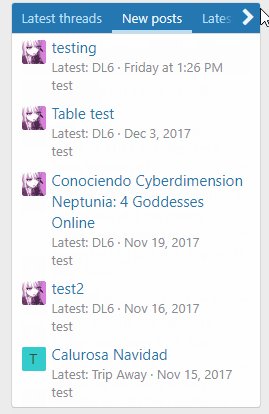
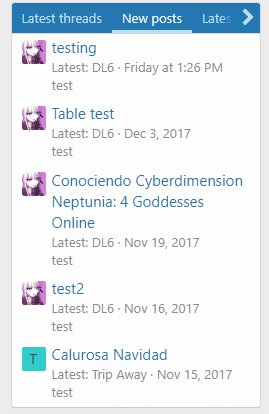
Kết quả sẽ như thế này:

Xenforo 2 đang trở lên an toàn bảo mật và tối ưu seo hơn, các Addon và các hướng dẫn ngày càng nhiều hơn giúp cho bạn muốn sở hữu một diễn đàn trở lên dễ dàng hơn. Hi vọng với hướng dẫn ở trên các bạn đã có thể tạo được một Widget ưng ý cho bạn trên diễn đàn dùng mã nguồn mở Xenforo 2 của bạn.
Mời các bạn truy cập vào hệ thống Website của chúng tôi
Xem thêm : Tại Đây
Blog Download Template Blogspot : Tại Đây
Blog Download Phần Mềm Free : Tại Đây
Blog Download Acapella : Tại Đây
Trang mã hóa URL : Tại Đây