Đối với các mẹo của Blogger lần này, Blog thủ thuật f4vnn sẽ chia sẻ Cách cài đặt Hộp đăng ký nổi trên Blogger . Như chúng ta biết hộp đăng ký hoặc đăng ký tiện ích qua email là một phần quan trọng trong blog, bởi vì nó sẽ tăng số lượng khách truy cập khác từ phía bên kia, khách hàng đăng bài sẽ biết trước các cập nhật nhận được qua email.
Trước đây tôi cũng đã chia sẻ các mẹo về Cách tạo thông báo đẩy trên Blog bằng OneSignal có ít nhiều chức năng và lợi ích tương tự.
Được rồi, đây là các bước cài đặt các hộp đăng ký nổi trên Blogger.Trước tiên hãy mở trang Blogger > Nhấp Chủ đề và nhấp vào nút Chỉnh sửa HTML và thêm đoạn này trước thẻ đóng </body>
<div class='subscribebar'>
<div class='container text-center'>
Đăng ký nhận bài viết miễn phí mới nhất mỗi ngày miễn phí!
<form action='https://feedburner.google.com/fb/a/mailverify' method='post' onsubmit='window.open('https://feedburner.google.com/fb/a/mailverify?uri=ArlinaDesign', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true' target='popupwindow'>
<div class='arlina-form-fields'>
<p>
<input name='email' onblur='if (this.value == "") {this.value = "Email address...";}' onfocus='if (this.value == "Email address...") {this.value = "";}' placeholder='Email address...' required='' type='email'/>
</p>
<p><input type='submit' value='Submit'/></p>
<input name='uri' type='hidden' value='F4vnn'/>
<input name='loc' type='hidden' value='en_US'/>
</div>
</form>
</div>
<button class='closeme' title='Đóng tin nhắn'>✕</button>
</div>
<script type='text/javascript'>
//<![CDATA[
// Floating Subscribe Box
$(document).scroll(function(){$(this).scrollTop()>380?$(".subscribebar").slideDown('fast'):$(".subscribebar").slideUp('fast')});$(document).ready(function(c){$(".closeme").on("click",function(c){$(".subscribebar").fadeOut("slow",function(c){$(".subscribebar").remove()})})});
//]]>
</script>
Tiếp theo bạn thêm CSS cho nó, có 3 mẫu CSS để bạn lựa chọn bạn chọn mẫu và dán nó vào trước thẻ đóng </head>
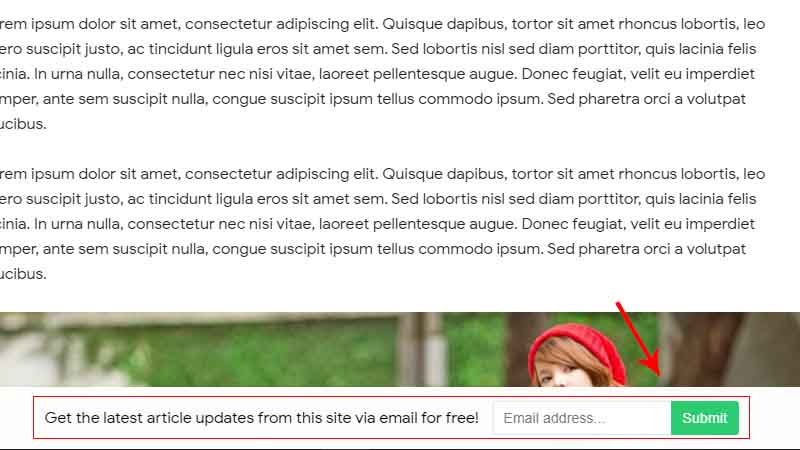
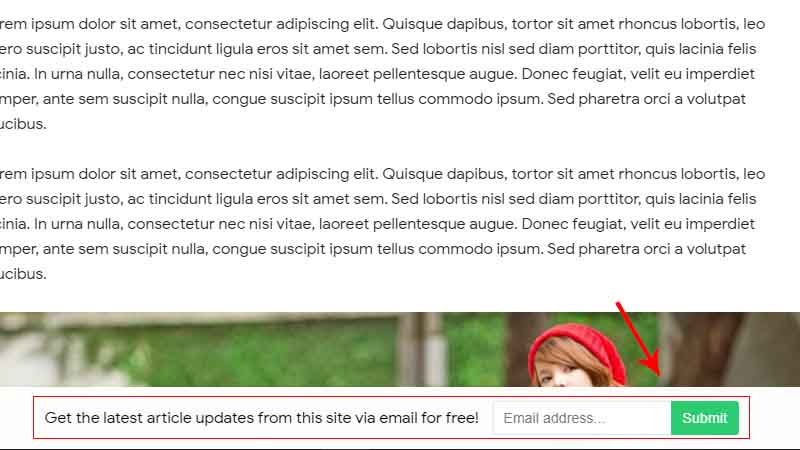
1] Mẫu màu trắng sáng
<style type='text/css'>
/* Floating Subscribe Box Light */
.subscribebar{box-shadow:0 -2px 7px 0 rgba(0,0,0,.05);position:fixed;bottom:0;left:0;right:0;background:rgba(255,255,255,.98);padding:14px 0;z-index:99;text-align:center;display:none}
.subscribebar form{display:inline-block;margin:0 0 0 10px}
.subscribebar .arlina-form-fields p{display:inline-block;margin-bottom:0}
.subscribebar input[type="email"]{outline:none;color:#999;font-size:0.85rem;padding:3px 5px 3px 10px;border-top-left-radius:3px;border-bottom-left-radius:3px;border:1px solid rgba(0,0,0,0.1);border-right:0;margin-right:-10px;height:34px;letter-spacing:0.3px;transition:all .3s}
.subscribebar input[type="email"]:hover{background:rgba(0,0,0,0.01);color:#333}
.subscribebar input[type="submit"]{cursor:pointer;background-color:#2ecc71;border:1px solid #2ecc71;color:rgba(255,255,255,1);fill:rgba(255,255,255,1);outline:none;font-size:0.85rem;border-radius:0;padding:4px 10px;border-top-right-radius:3px;border-bottom-right-radius:3px;font-weight:500;height:34px;letter-spacing:0.5px;transition:all .3s}
.subscribebar input[type="submit"]:hover,.subscribebar input[type="submit"]:active{background-color:#27ae60;border:1px solid #27ae60;color:rgba(255,255,255,1);fill:rgba(255,255,255,1)}
.closeme{background:#fff;position:absolute;top:18px;right:20px;height:30px;width:30px;bottom:0;padding:0;margin:0;font-size:18px;border:0;text-decoration:none;cursor:pointer;font-weight:bold;color:#ccc;border:2px solid;border-radius:99em;outline:none;transition:all .3s}
.subscribebar .closeme:hover{color:#aaa}
@media (max-width:767px){
.closeme{margin:auto;font-size:12px;top:-12px;bottom:initial;height:26px;width:26px;right:20px;border:0;background:#34495e;color:#fff;box-shadow:0 2px 5px rgba(0,0,0,0.3)}
.subscribebar .closeme:hover{background:#2c3e50;color:#fff}
.subscribebar{padding:24px 10px}
.subscribebar form{display:block;margin:15px auto 0 auto}}
</style>
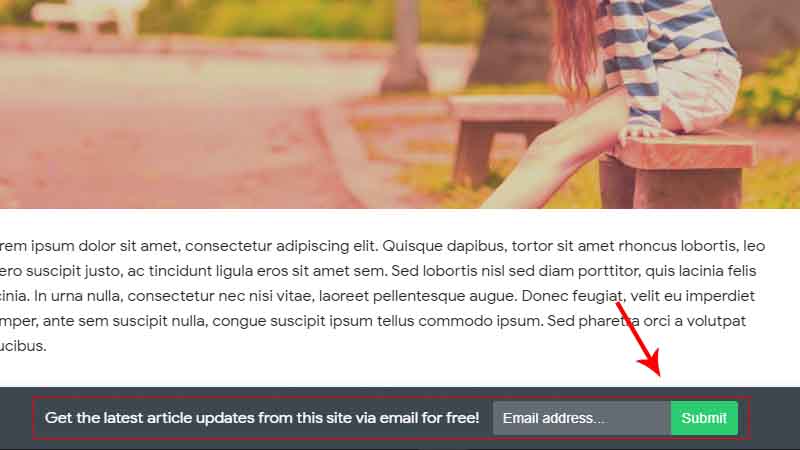
2] Mẫu màu đen huyền bí
<style type='text/css'>
/* Floating Subscribe Box Night */
.subscribebar{box-shadow:0 -2px 7px 0 rgba(0,0,0,.05);position:fixed;bottom:0;left:0;right:0;background:rgba(57,67,77,.98);color:#fff;padding:14px 0;z-index:99;text-align:center;display:none}
.subscribebar form{display:inline-block;margin:0 0 0 10px}
.subscribebar .arlina-form-fields p{display:inline-block;margin-bottom:0}
.subscribebar input[type="email"]{outline:none;background:rgba(255,255,255,.2);color:#fff;font-size:0.85rem;padding:3px 5px 3px 10px;border-top-left-radius:3px;border-bottom-left-radius:3px;border:0;border-right:0;margin-right:-10px;height:34px;letter-spacing:0.3px;transition:all .3s}
.subscribebar input[type="email"]:hover{background:rgba(255,255,255,.3);color:#fff}
.subscribebar input[type="submit"]{cursor:pointer;background-color:#2ecc71;border:1px solid #2ecc71;color:rgba(255,255,255,1);fill:rgba(255,255,255,1);outline:none;font-size:0.85rem;border-radius:0;padding:4px 10px;border-top-right-radius:3px;border-bottom-right-radius:3px;font-weight:500;height:34px;letter-spacing:0.5px;transition:all .3s}
.subscribebar input[type="submit"]:hover,.subscribebar input[type="submit"]:active{background-color:#27ae60;border:1px solid #27ae60;color:rgba(255,255,255,1);fill:rgba(255,255,255,1)}
.subscribebar input[type="email"]::placeholder{color:#fff;opacity:1}
.subscribebar input[type="email"]:-ms-input-placeholder{color:#fff}
.subscribebar input[type="email"]::-ms-input-placeholder{color:#fff}
.subscribebar .closeme{background:transparent;position:absolute;top:18px;right:20px;height:30px;width:30px;bottom:0;padding:0;margin:0;font-size:18px;border:0;text-decoration:none;cursor:pointer;font-weight:bold;color:rgba(255,255,255,.15);border:2px solid;border-radius:99em;outline:none;transition:all .3s}
.subscribebar .closeme:hover{color:rgba(255,255,255,.3)}
@media (max-width:767px){
.subscribebar .closeme{margin:auto;font-size:12px;top:-12px;bottom:initial;height:26px;width:26px;right:20px;border:0;background:#fff;color:#222}
.subscribebar .closeme:hover{background:#e74c3c;color:#fff}
.subscribebar{padding:24px 10px}
.subscribebar form{display:block;margin:15px auto 0 auto}}
</style>
3] Mẫu màu Gradient
<style type='text/css'>
/* Floating Subscribe Box Gradient */
.subscribebar{box-shadow:0 -2px 7px 0 rgba(0,0,0,.05);position:fixed;bottom:0;left:0;right:0;background:#FF5722;background-image:linear-gradient(50deg,#ff4169,#8b41f6);color:#fff;padding:14px 0;z-index:99;text-align:center;display:none}
.subscribebar form{display:inline-block;margin:0 0 0 10px}
.subscribebar .arlina-form-fields p{display:inline-block;margin-bottom:0}
.subscribebar input[type="email"]{outline:none;background:rgba(255,255,255,.2);color:#fff;font-size:0.85rem;padding:3px 5px 3px 10px;border-top-left-radius:3px;border-bottom-left-radius:3px;border:0;border-right:0;margin-right:-10px;height:34px;letter-spacing:0.3px;transition:all .3s}
.subscribebar input[type="email"]:hover{background:rgba(255,255,255,.3);color:#fff}
.subscribebar input[type="submit"]{cursor:pointer;background-color:#f9a93c;border:1px solid #f9a93c;color:rgba(255,255,255,1);fill:rgba(255,255,255,1);outline:none;font-size:0.85rem;border-radius:0;padding:4px 10px;border-top-right-radius:3px;border-bottom-right-radius:3px;font-weight:500;height:34px;letter-spacing:0.5px;transition:all .3s}
.subscribebar input[type="submit"]:hover,.subscribebar input[type="submit"]:active{background-color:#e49b36;border:1px solid #e49b36;color:rgba(255,255,255,1);fill:rgba(255,255,255,1)}
.subscribebar input[type="email"]::placeholder{color:#fff;opacity:1}
.subscribebar input[type="email"]:-ms-input-placeholder{color:#fff}
.subscribebar input[type="email"]::-ms-input-placeholder{color:#fff}
.subscribebar .closeme{background:transparent;position:absolute;top:18px;right:20px;height:30px;width:30px;bottom:0;padding:0;margin:0;font-size:18px;border:0;text-decoration:none;cursor:pointer;font-weight:bold;color:rgba(255,255,255,.25);border:2px solid;border-radius:99em;outline:none;transition:all .3s}
.subscribebar .closeme:hover{color:rgba(255,255,255,.4)}
@media (max-width:767px){
.subscribebar .closeme{margin:auto;font-size:12px;top:-12px;bottom:initial;height:26px;width:26px;right:20px;border:0;background:#fff;color:#222}
.subscribebar .closeme:hover{background:#e74c3c;color:#fff}
.subscribebar{padding:24px 10px}
.subscribebar form{display:block;margin:15px auto 0 auto}}
</style>
Sau khi đã chọn được mẫu bạn bấm Lưu chủ đề và tận hưởng thôi
Đây là mẫu đăng ký nhận bài viết mới khá hay và phổ biến trên Website hiện thay với tiện ích này bài viết của bạn sẽ được tiếp cận nhanh hơn. Các bài viết mới của bạn sẽ đến với đúng những đối tượng đang có nhu cầu tìm hiểu và nhận những thông tin trên Website của bạn.
Đó là tất cả những gì Blog thủ thuật f4vnn muốn chia sẻ với các bạn. hi vọng nó hữu ích đối với các bạn và nếu các bạn đã tham khảo nhiều bài viết với những mẫu đăng ký khác tốt hơn thì đây cũng có thể là một tham khảo mới cho bạn
Xem thêm : Tại Đây
Blog Download Phần Mềm Free : Tại Đây
Blog Download Template Blogspot Free : Tại Đây