Nhu cầu đọc truyện online đang rất lớn, các trang web có đầu tư về tiền và con người trong lĩnh vực truyện đang rất thành công với số lượng người truy cập hàng ngày rất lớn. Nếu tính ra số tiền từ quảng cáo là con số không hề nhỏ.
Đối với cá nhân, bạn chưa có điều kiện hoặc bạn chỉ muốn chia sẻ những câu truyện hay mà bạn sáng tác hoặc sưu tầm thì một web truyện làm bằng blogspot là hoàn hảo cho bạn. Vừa dễ tạo và miễn phí.

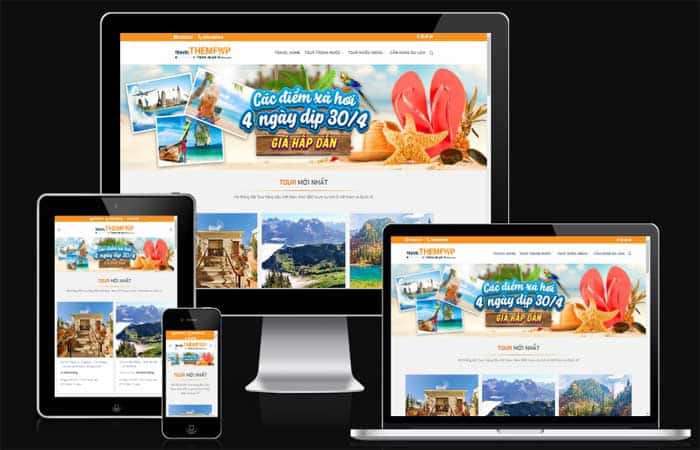
Chia sẻ template blogspot làm web đọc truyện online
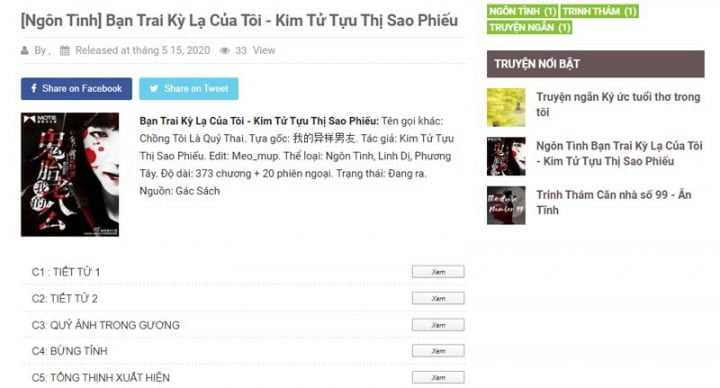
Template blogspot này có tên là Iori Kyun . Và tải của bọn nước ngoài về khá là lâu rồi. Hôm nay tự nhiên lại tìm thấy và dùng thử, mình đã chỉnh sửa một số cái để nhìn cho đẹp hơn một chút

Ảnh trên này chính là ảnh bài viết của template này nhìn cũng khá chất đấy chứ. Vì Blogspot ko có nhiều chức năng như WordPress nên khi đăng bài có đôi chút mệt hơn so với theme wordpress chuyên vè truyện
Template BLogspot này mình chưa chỉnh sửa gì về footer nên cũng không để ý là cái footer bọn nó có mã hóa chuyển hướng không. Cái này các bạn cứ tìm hiểu nhé
Code đăng ảnh và tiêu đề bài viết
<div class="animbox-post">
<div class="animbox-fix cl">
<div class="animbox-thumb col-mb-12">
<div class="separator" style="clear: both; text-align: center;">
<a href="https://1.bp.blogspot.com/-AXcgAv-QAxk/Xr5neJJB41I/AAAAAAAACnY/8Hrsf4HgG4o4kbxj7PasuyjMrQ-bNttsACLcBGAsYHQ/s1600/can-nha-so-99.jpg" imageanchor="1" style="clear: left; float: left; margin-bottom: 1em; margin-right: 1em;"><img border="0" data-original-height="400" data-original-width="256" height="320" src="https://1.bp.blogspot.com/-AXcgAv-QAxk/Xr5neJJB41I/AAAAAAAACnY/8Hrsf4HgG4o4kbxj7PasuyjMrQ-bNttsACLcBGAsYHQ/s320/can-nha-so-99.jpg" width="204" /></a></div>
</div>
<div class="animbox-info col-mb-12">
<b>Tiêu đề và mô tả về câu truyện </div>
</div>
<div class="animbox-synopsis">
<br /></div>
<div class="animbox-download">
<ul class="animbox-dl cl">
</ul>
</div>
</div>
<!-- ended --></div>Code tạo chương đơn giản
<ul class="w3-ul" style="box-sizing: border-box; color: #333333; font-size: 15px; list-style-type: none; margin: 0px; padding: 0px; text-align: left;">
<li class="" style="border-bottom: 1px dashed rgb(229, 230, 233); box-sizing: border-box; padding: 6px 2px 6px 16px;"><h4 style="box-sizing: border-box; display: inline; font-weight: 200; margin: 0px;">
<span style="font-family: "times" , "times new roman" , serif;">
<span style="font-family: "arial" , "helvetica" , sans-serif;">
C1: BÁO ÁN</span></span></h4>
<span class="w3-right w3-hide-small" style="box-sizing: border-box; color: #999999; cursor: pointer; float: right; font-family: "segoe ui" , "arial" , sans-serif; font-size: 12px; font-style: italic; margin-left: 10px;"><div>
<div>
<input onclick="if
(this.parentNode.parentNode.getElementsByTagName('div')[1].getElementsByTagName('div')[0].style.display
!= '') {
this.parentNode.parentNode.getElementsByTagName('div')[1].getElementsByTagName('div')[0].style.display
= '';this.innerText = ''; this.value = 'Ẩn';
} else {
this.parentNode.parentNode.getElementsByTagName('div')[1].getElementsByTagName('div')[0].style.display
= 'none'; this.innerText = ''; this.value = 'Xem'; }" style="font-size: 10px; margin: 0px; padding: 0px; width: 75px;" type="button" value="Xem" />
</div>
<div>
<div style="display: none;">
<span style="color: red; font-size: small;">
Nội dung của chương
</span></div>
</div>
</div>
</span></li>
</ul>
</div>Nếu bạn thích thì bạn có thể tải về và chỉnh sửa theo ý muốn của mình sao cho hợp ý nhất nhé. Trên mạng có rất nhiều người chia sẻ nhiều giao diện đẹp nhưng toàn mất phí họ mới cho tải. Nếu bạn mới bắt đầu thì có thể dùng tạm cái này để thử xong sau này có điều kiện thì chuyển sang host mà dùng.
Demo: Tại Đây
Download Template: Tại Đây